好久没有分享WP的主题了,今天看到一个比较漂亮的主题,而且作者也非常不错的,完全开源,可以自己随意修改,代码托管在github上,下面给大家重点介绍一下。
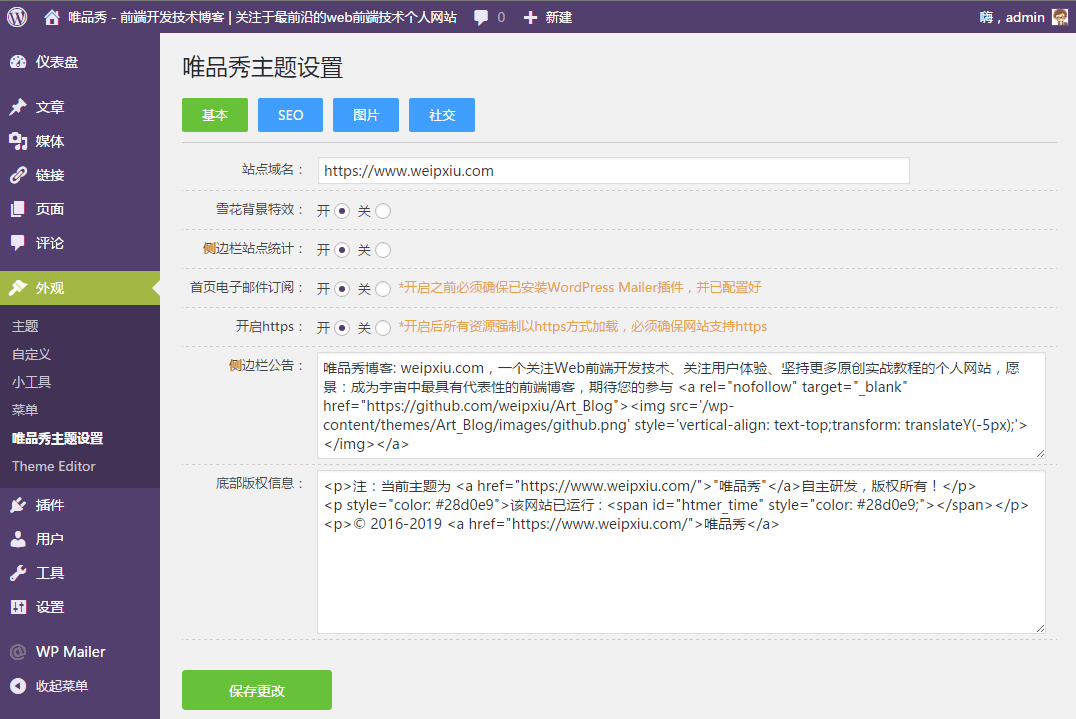
演示图

托管地址
https://github.com/weipxiu/Art_Blog
作者网站:https://www.weipxiu.com/
运行环境
服务器:Apache
PHP版本:5.3以上7.2以下
WP版本:4.6以上版本
安装教程
本项目采用gulp自动化构建,可通过git克隆到本地,然后运行`npm install`安装依赖,接着运行npm run build即可压缩打包整个项目,到`dist`文件夹,如不需要打包压缩代码等一系列工具功能可直接下载即可,然后找到项目文件的dist目录,里面即是已打包好的主题源码
将下载或克隆好的项目中的dist文件名命名为`Art_Blog`,然后将整个文件夹上传到线上:`/htdocs/wp-content/themes/`目录下,可能有的小伙伴说找不到htdocs目录,htdocs是阿里云虚拟主机的叫法,如果你是服务器,通常叫www或htdocs甚至是www/htdocs/,具体根据你的服务器供应商实际情况来。
当然你也可以直接将Art_Blog压缩后将压缩包直接在网站后台上传主题,然后启用主题,注意,因为我没有每次打包项目去检查压缩包解压安装脚本,所以这种方式你可能有时候上传主题最终显示解压失败,这种情况不是主题源码问题,你可以通过git克隆项目到本地,然后自己npm run build打包一遍出来,就不会报错了。或者还是之前那个方式,直接将主题Art_Blog文件夹上传到`/htdocs/wp-content/themes/`目录下,然后去启用,这种不会报错。
后台配置
启用唯品秀Art_Blog主题后,在后台设置>常规中设置自己网站标题、副标题、邮箱等信息,然后到外观>唯品秀主题设置,设置站点域名地址(必须的)、公告、底部等信息
注意:移动端会使用副标题作为顶部固定标题,你的QQ和邮箱将会设置到一些地方,比如交换友链时候是像你邮箱发邮件给你申请,侧边栏客服QQ都来源你的设置,更多可自行在后台尝试体会

文件说明
│ page-time.php //穿梭机(单页) │ page-about.php //关于博客(单页) │ page-message.php //碎言碎语(单页) │ page-reminder.php //低版本浏览器重定向 │ category.php //通用列表模板 │ comments.php //评论模块 │ favicon.ico //网页浏览器标签icon │ footer.php //公共底部 │ functions.php //主题核心函数 │ header.php //公共头部 │ index.html //测试页面 │ index.php //首页 │ page.php //通用单页模板 │ screenshot.png //wordpress主题展示图片 │ search.php //搜索模板 │ sidebar.php //右侧栏目 │ single.php //文章详情 │ style.css //PC端样式 │ thanks.php //特别鸣谢(单页) │ theme-options.php //主题后台配置 │ ├─css │ PingFangSC-Regular.woff //字体文件 │ sf-pro-display_medium.woff2 │ sf-pro-display_regular.woff2 │ sf-pro-display_semibold.woff2 │ sf-pro-text_bold.woff2 │ sf-pro-text_regular.woff2 │ sf-pro-text_semibold.woff2 │ style-ios.css //手机端样式 │ style-ipd.css //ipd平板样式 │ swiper.min.css //移动端轮播swiper样式 │ video-js.css //视频插件样式 │ ├─images //公共图片资源 │ ├─js │ │ ajax_wordpress.js //分页ajax刷新 │ │ canvas-nest.min.js //canvas背景图插件 │ │ date.js //时光机数据 │ │ index.js //整个网站全局js │ │ javascript.js //只针对首页js文件 │ │ jquery-2.1.4.min.js // 公共js库 │ │ rem.js //移动端自适应适配 │ │ swiper.min.js //移动端的swiper轮播插件 │ │ │ ├─video.js │ │ video.min.js //视频插件 │ │ videojs-ie8.min.js │ │ zh-CN.js │ │ zh-CN.json │ │ │ └─xfg_banner //PC端首页banner │ banner-effect.js │ banner.js │ effect.js │ jquery.min.js │ utils.js │ └─music //导航音频文件

 开心VPS测评
开心VPS测评